
티스토리 블로그 읽기 좋게 편집하고 싶은데 편집 방법을 모르시는 분은 꼭 보시고 따라 하세요~
브라우저는 크롬을 기준으로 알려드리는 방법입니다!!
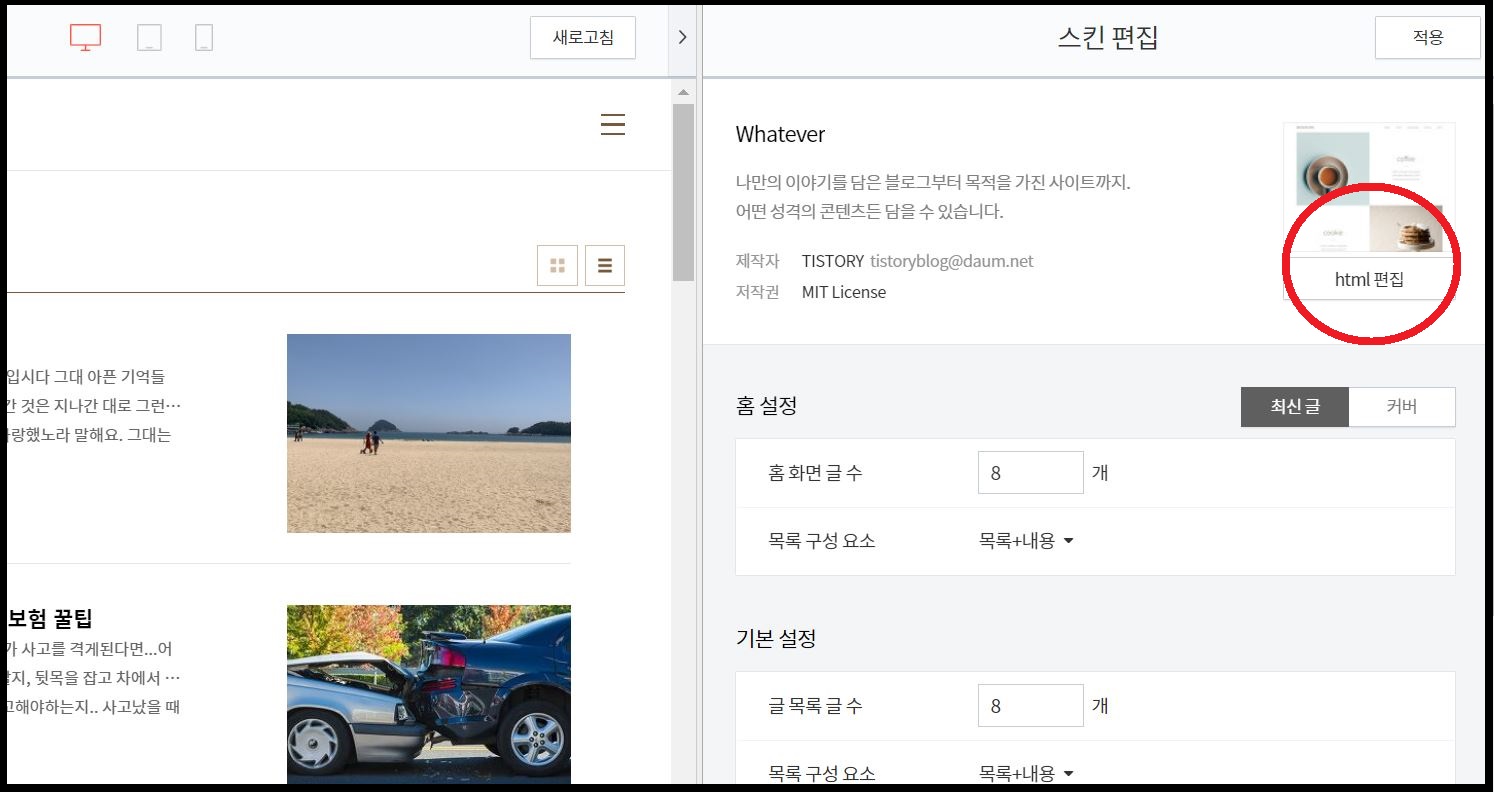
본인의 블로그 관리자에서 꾸미기 -> 스킨 편집 -> html 편집을 눌러주세요.

HTML 옆에 있는 CSS를 클릭해주세요. CSS는 글꼴과 글자크기 수정을 하는 곳이라고 생각하시면 됩니다 : )

1. 본문 넓이 조절하는 방법
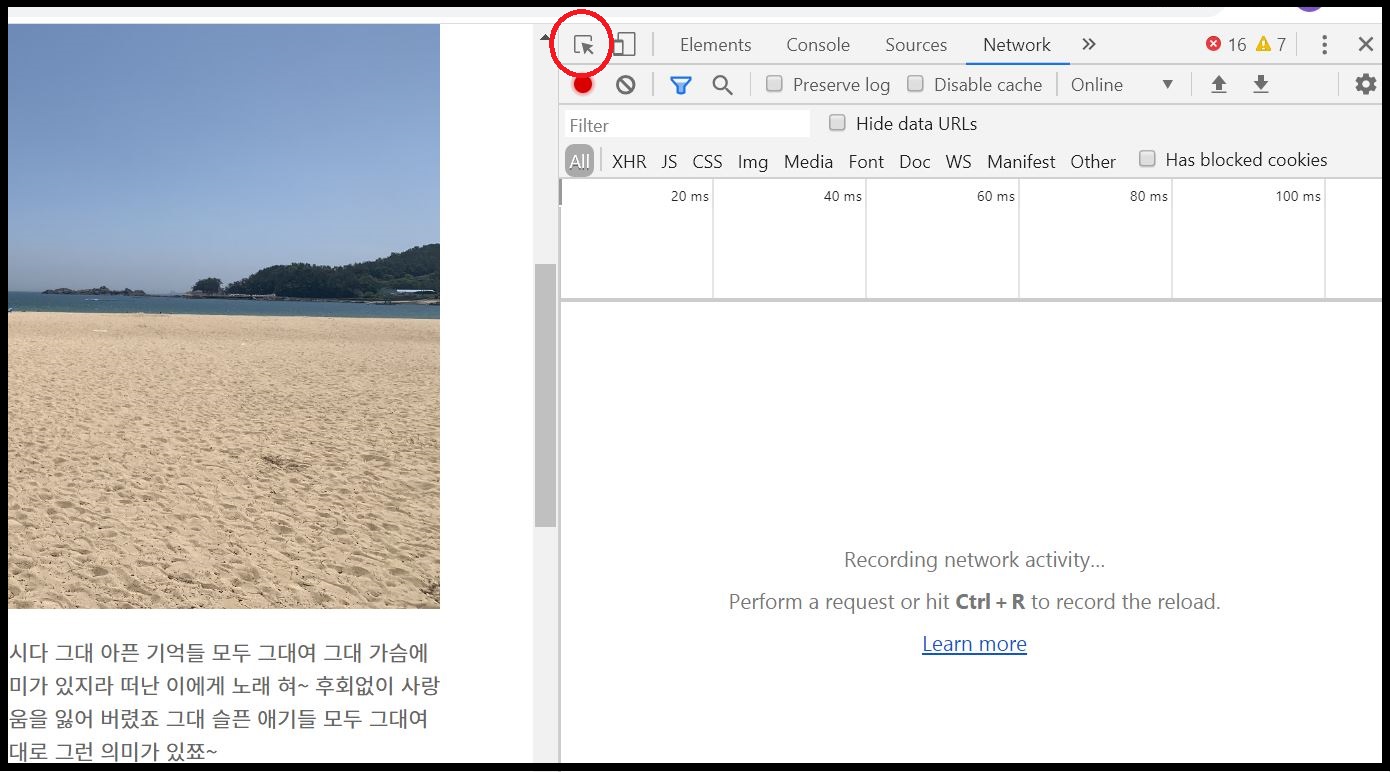
본인의 블로그 게시글 중 아무거나 선택하여 들어가 주시고 마우스 오른쪽을 눌러 '검사'를 클릭해 주시거나
단축키인 F12를 눌러주시면 글 오른쪽에 작은 박스가 하나 떠요. 박스 왼쪽 위에 보면 화살표가 보이는데 클릭하시고 게시글에 있는 글자 쪽으로 마우스를 옮겨 주세요.

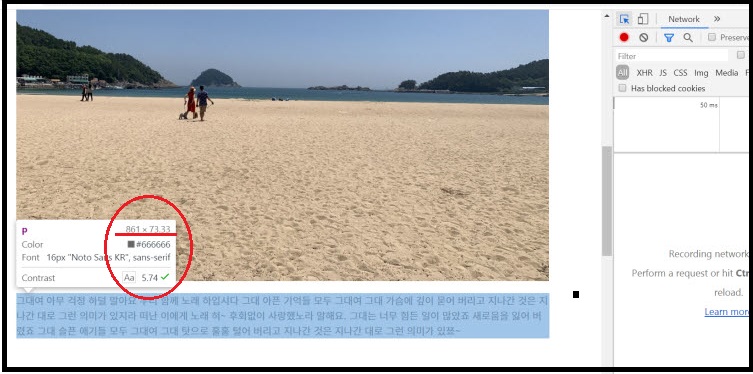
그럼 아래 사진에 빨간색 밑줄처럼 숫자가 나와요~ 앞에 있는 861 이란 숫자가 본문의 넓이입니다!

미리 열어놨던 스킨 편집의 CSS 창을 열어서 CSS 태그에 마우스를 왼쪽을 한번 클릭한 후 ctrl+F 키를 같이 눌러주세요.
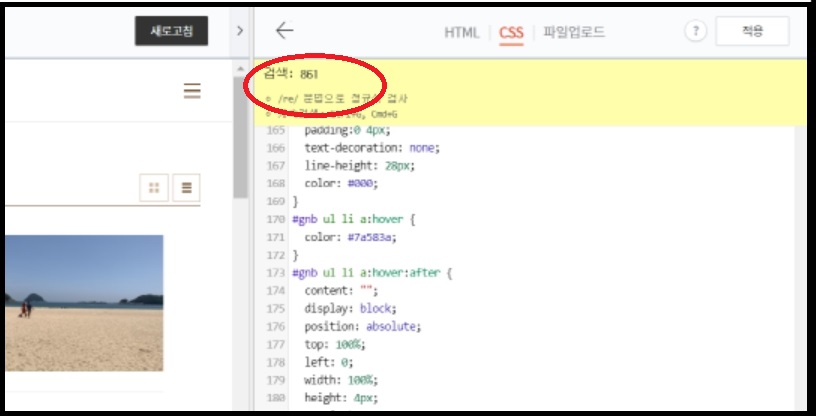
그럼 아래 사진처럼 노란색 검색창이 뜹니다. 검색창에 아까 본문 넓이였던 숫자 861을 입력하고 enter 키를 눌러주세요.

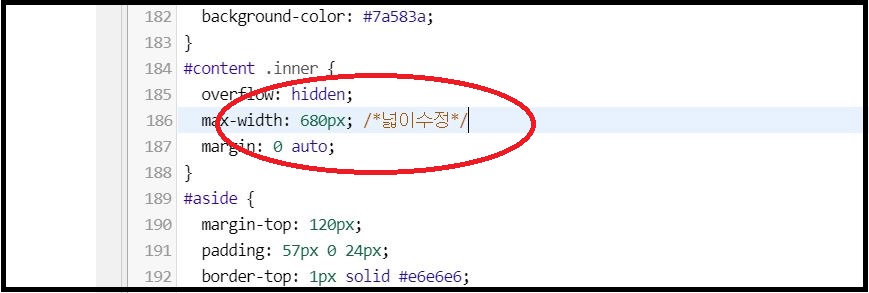
아래쪽에 861이라는 숫자를 검색되었습니다. 저 숫자가 본문의 넓이인데요. 저 숫자를 원하는 넓이의 숫자로 바꿔 주시면 됩니다. 전 680으로 설정할 텐데 다들 몇 번 변경해 보시면서 원하시는 넓이를 선택하시면 될듯합니다 : )

숫자를 바꿔주시고 옆에 /*넓이 수정*/ 이렇게 넣어주세요... 나중에 쉽게 찾기 위해 표시해두는 겁니다 : )
다하셨다면 위에 적용을 눌러주세요.

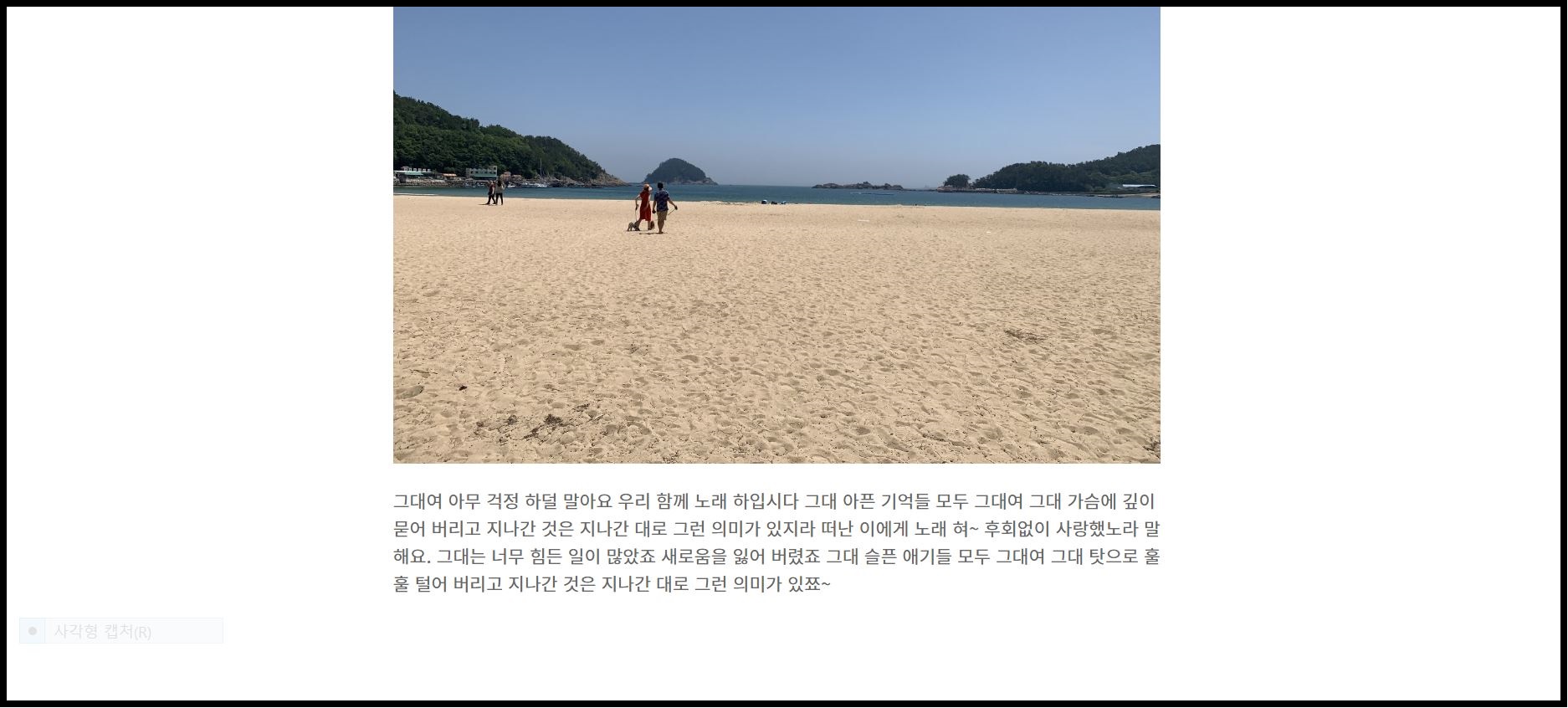
게시글을 새 로고 침해서 게시글 폭이 변했는지 확인해 보세요~ 전 아래 사진처럼 폭이 확 줄어든 걸 확인할 수 있습니다


2. 폰트 바꾸는 방법
내 블로그의 모든 글의 폰트를 동일하게 바꾸는 방법입니다.
먼저 폰트를 다운받아야 하는데요 아래에 있는 사이트로 들어가 주세요!
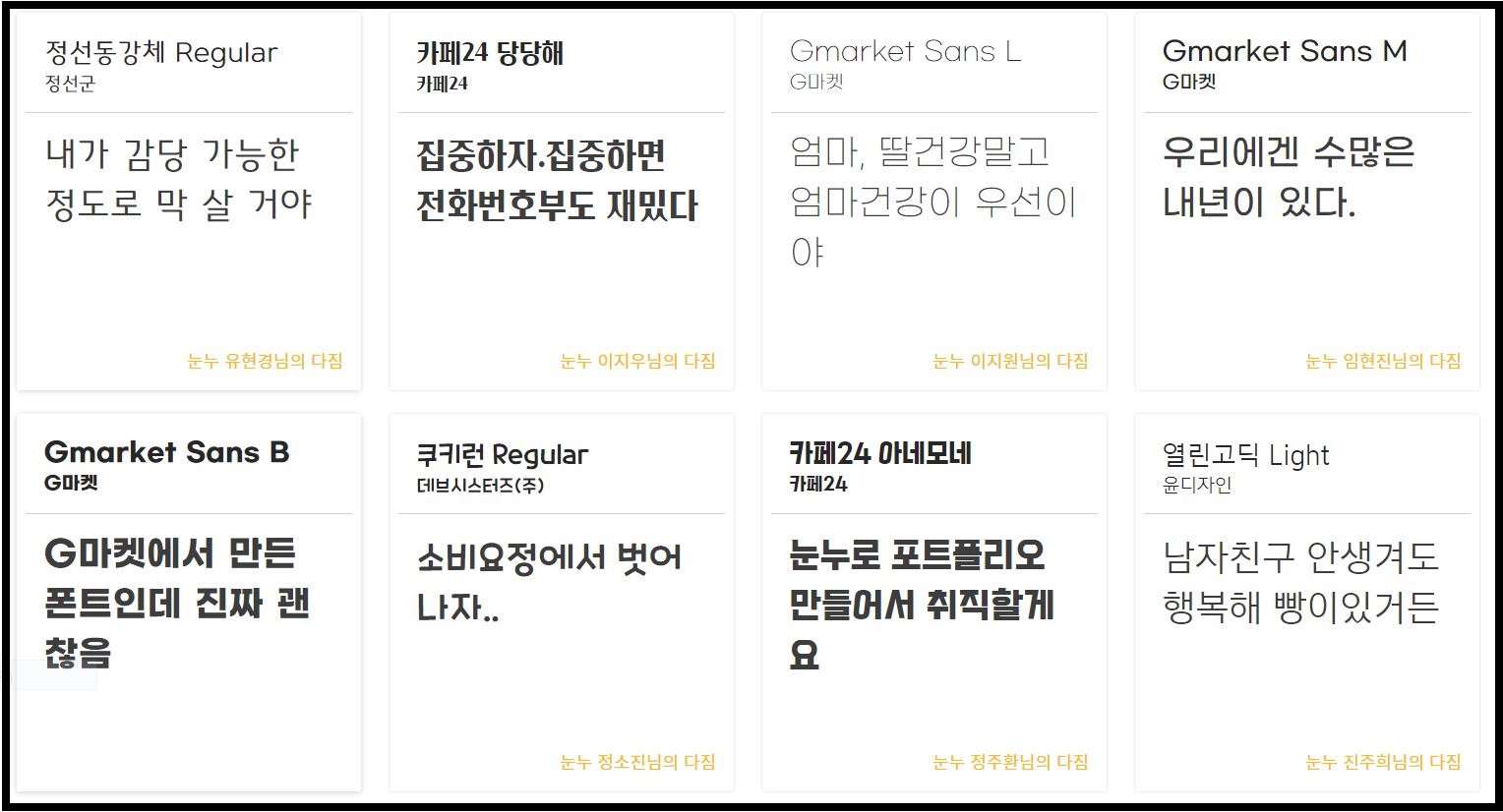
다양한 폰트가 있는데 여기서 마음에 드는 폰트를 선택해 주세요

마음에 드는 폰트를 선택하셨다면 폰트 제목을 클릭해 주세요.

웹폰트로 사용에 있는 내용을 복사해주세요.

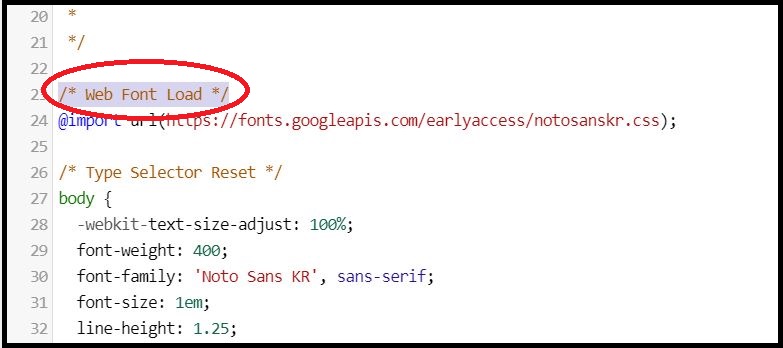
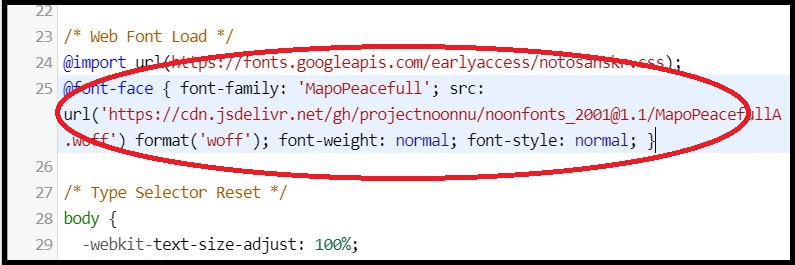
다시 CSS편집창으로 들어와서 다시 ctrl+F 키를 눌러서 검색창에 web font load를 검색해 주세요. web font load 아래쪽에 기존 사용하고 있는 폰트 태그가 있어요. 그 아랫부분에 복사한 폰트를 넣어주시면 됩니다.


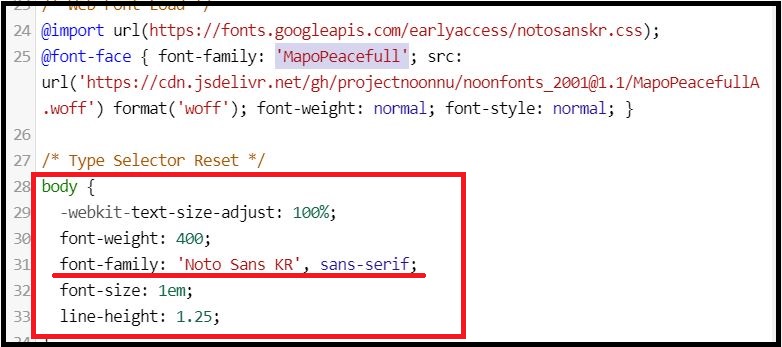
방금 복사 붙여 넣기 한 내용에 font-family를 찾으시고 그 옆에 있는 빨간색 폰트 이름을 복사해 주세요.

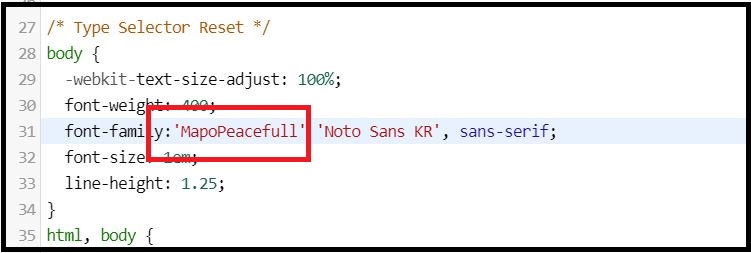
밑에 body에 있는 font-family에 복사한 폰트 이름을 넣어주시면 되는데, 기존에 있는 이름 앞에 붙여 넣어야 우선 적용되니 앞쪽에 붙여 넣어주세요.

이 위치에 넣어주시고 적용을 눌러 주시면 됩니다!

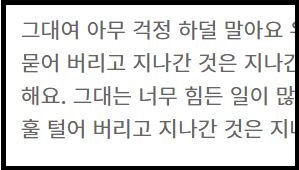
다시 게시글로 가서 새 로고 침하여 폰트가 바뀌었는지 확인하세요~
전 이렇게 글씨체가 바뀌었습니다.


'모르면 물어보기!' 카테고리의 다른 글
| 쿠팡파트너스 로 수익 내는 방법! 용돈벌기 꿀알바 (1) | 2020.05.18 |
|---|---|
| 티스토리 블로그 제목 편집과 글씨 크기 조절하는 방법 (7) | 2020.05.13 |
| 자동차 교통 사고 났을 때 처리방법 보험 꿀팁 (0) | 2020.05.11 |
| 저품질 걱정없이 쿠팡파트너스 로 수익내기! (0) | 2020.05.03 |
| 티스토리 블로그 애드센스 승인 받는 방법과 신청하는 방법 (0) | 2020.04.29 |



